Twitterでログイン
「Twitterでログイン」(または「Twitterでサインイン」)機能を使用してサイトやアプリケーション上にボタンを配置し、Twitterユーザーがわずかワンクリックで登録済みユーザーアカウントのメリットを活用できるようにしましょう。この機能は、ウェブサイト、iOS、モバイル、デスクトップアプリケーションで動作します。

機能
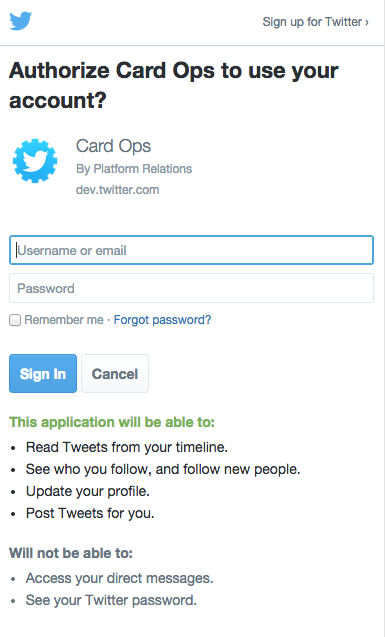
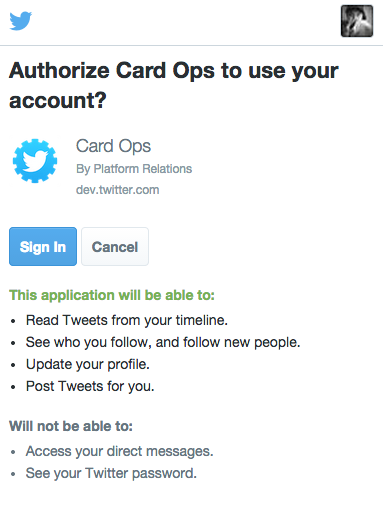
- 使いやすさ - サイトへの新規訪問者は、初回ログインのために2つのボタンをクリックするだけで済みます。
- Twitterとの統合 - 「Twitterでログイン」のフローにより、ユーザーに代わりTwitter APIを使用する承認を付与できます。
- OAuthベース - 豊富なクライアントライブラリとサンプルのコードは、「Twitterでログイン」のAPIと互換性があります。
対応
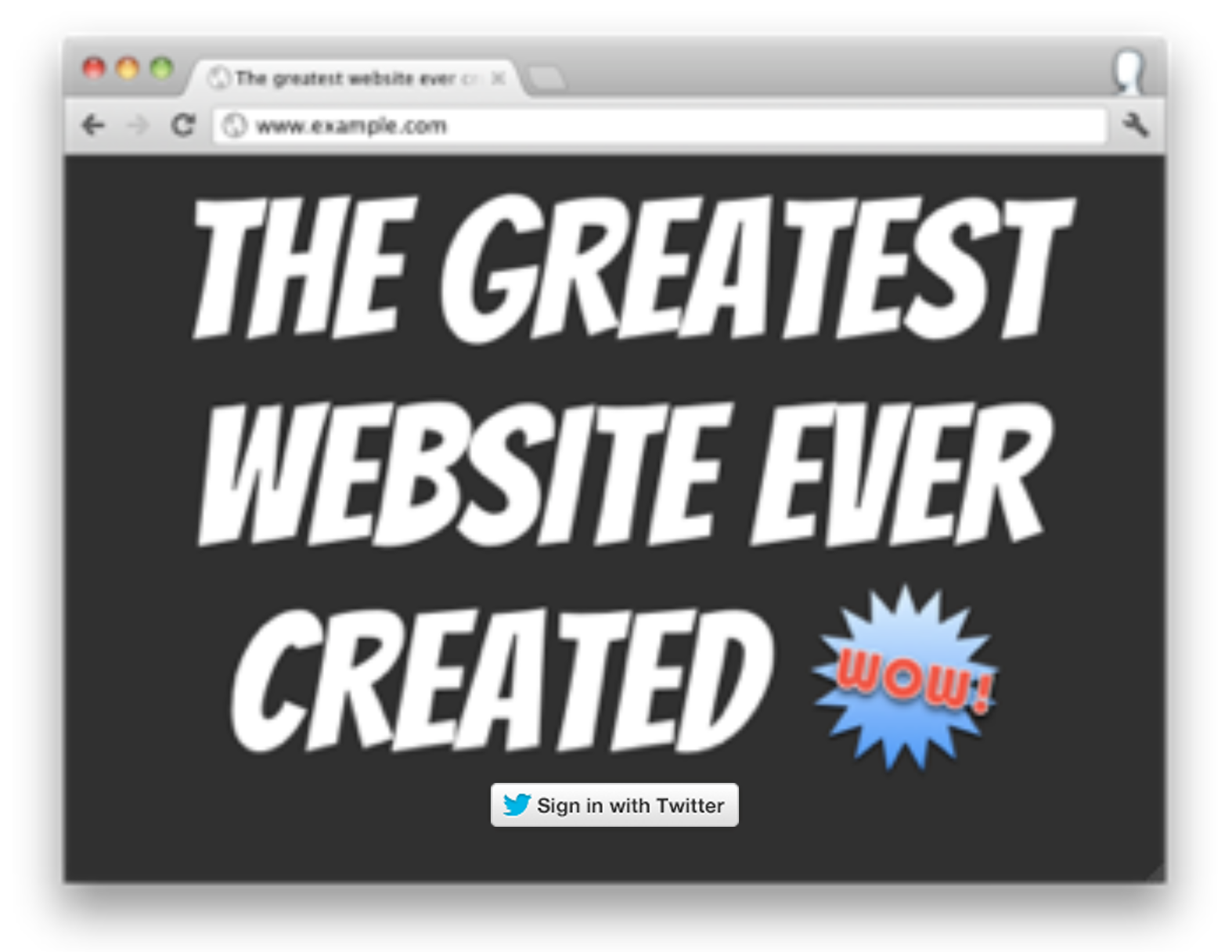
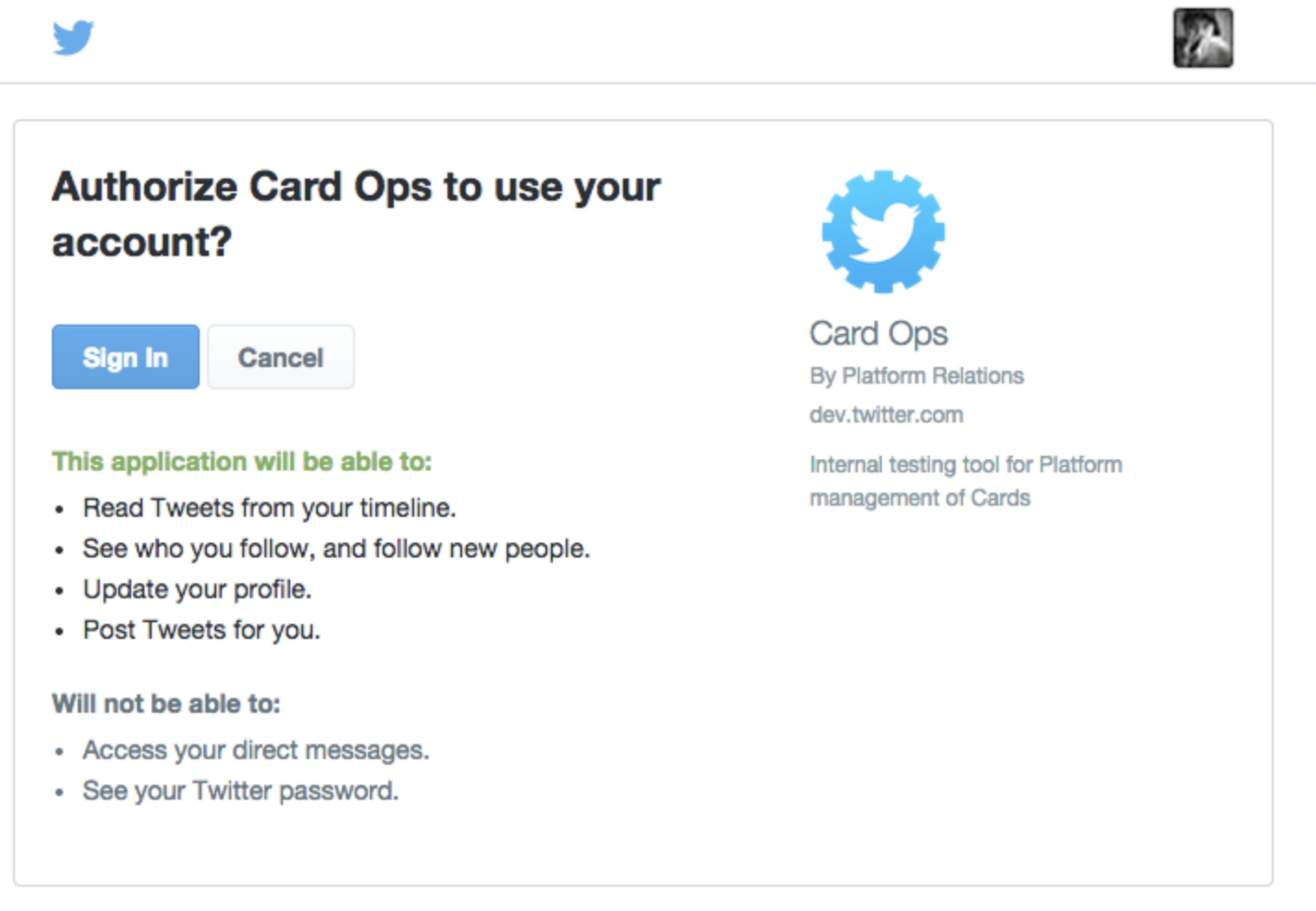
- ブラウザー - ユーザーがブラウザーにアクセスできれば、「Twitterでログイン」を統合できます。 ブラウザーのサインインフローをご確認ください。
- モバイル端末 - ウェブに接続されたすべてのモバイル端末で、「Twitterでログイン」のメリットを活用できます。 モバイルのサインインフローをご確認ください。
「Twitterでログイン」を実装
ブラウザーとモバイルサイトへの「Twitterでログイン」の実装はOAuthをベースにしています。このページでは、サインインフロー用のアクセストークンを取得するために必要なリクエストについて説明します。
「Twitterでログイン」フローを使用するには、Twitterアプリの設定に移動し、[Allow this app to be used to Sign in with Twitter?] オプションが有効になっていることを確認します。
このページでは、読者がOAuth 1.0aプロトコルを使用してリクエストに署名する方法を理解していることを前提としています。リクエストの署名方法を知りたい場合は、リクエストの承認ページをお読みください。
このページのリクエストの署名を確認する場合に使用されるコンシューマーシークレットは、 L8qq9PZyRg6ieKGEKhZolGC0vJWLw8iEJ88DRdyOgです。この値はテストを目的としており、実際のリクエストでは機能しません。
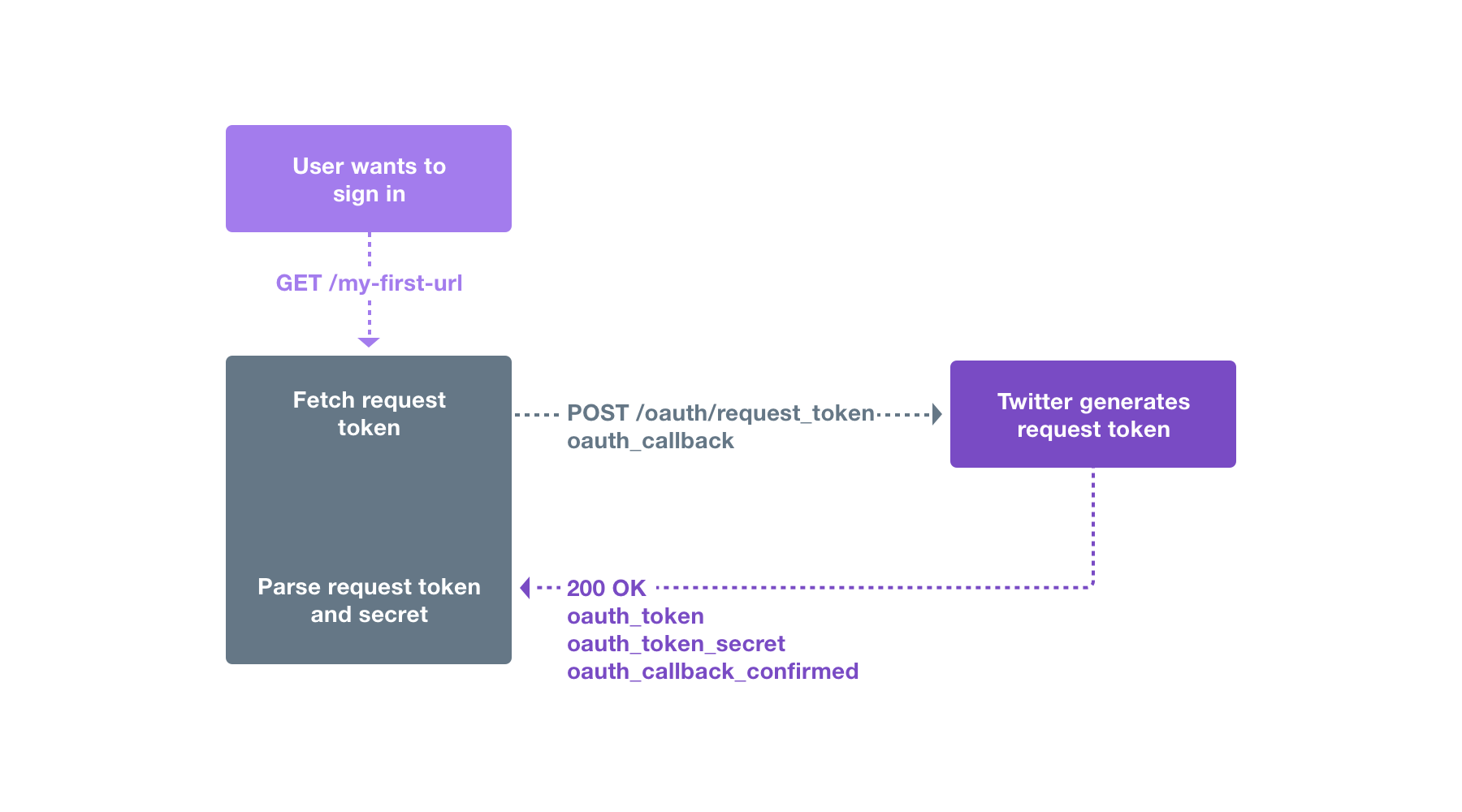
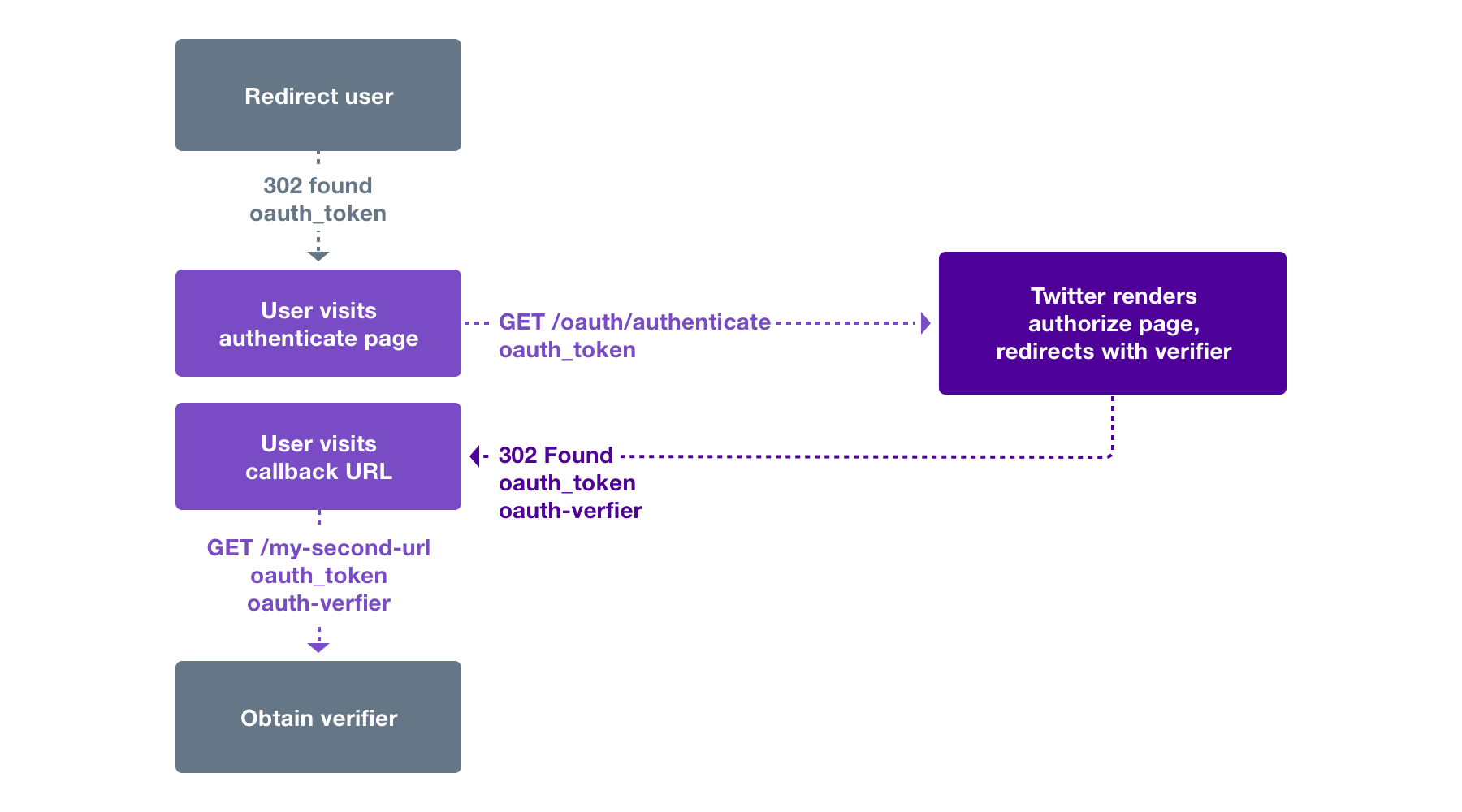
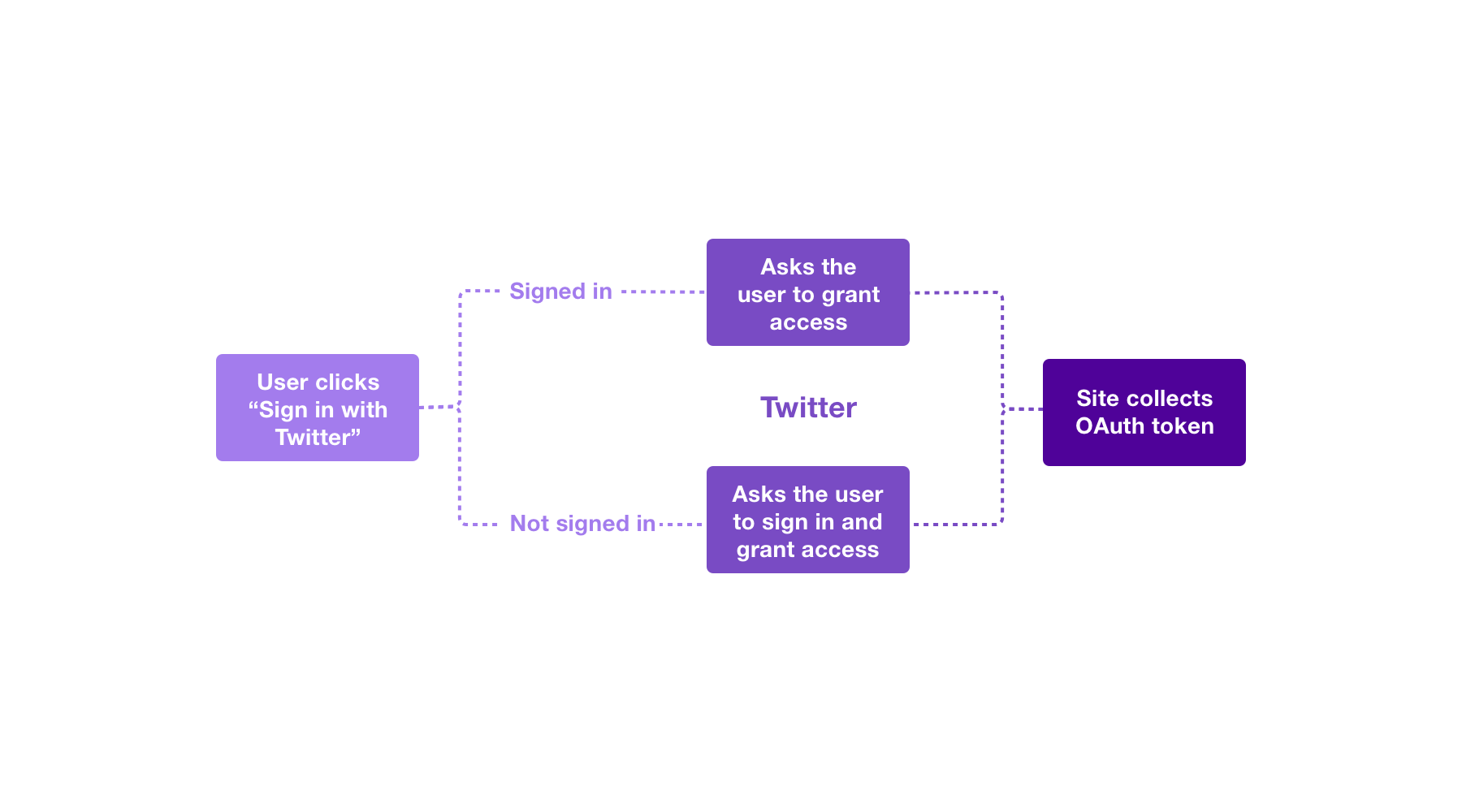
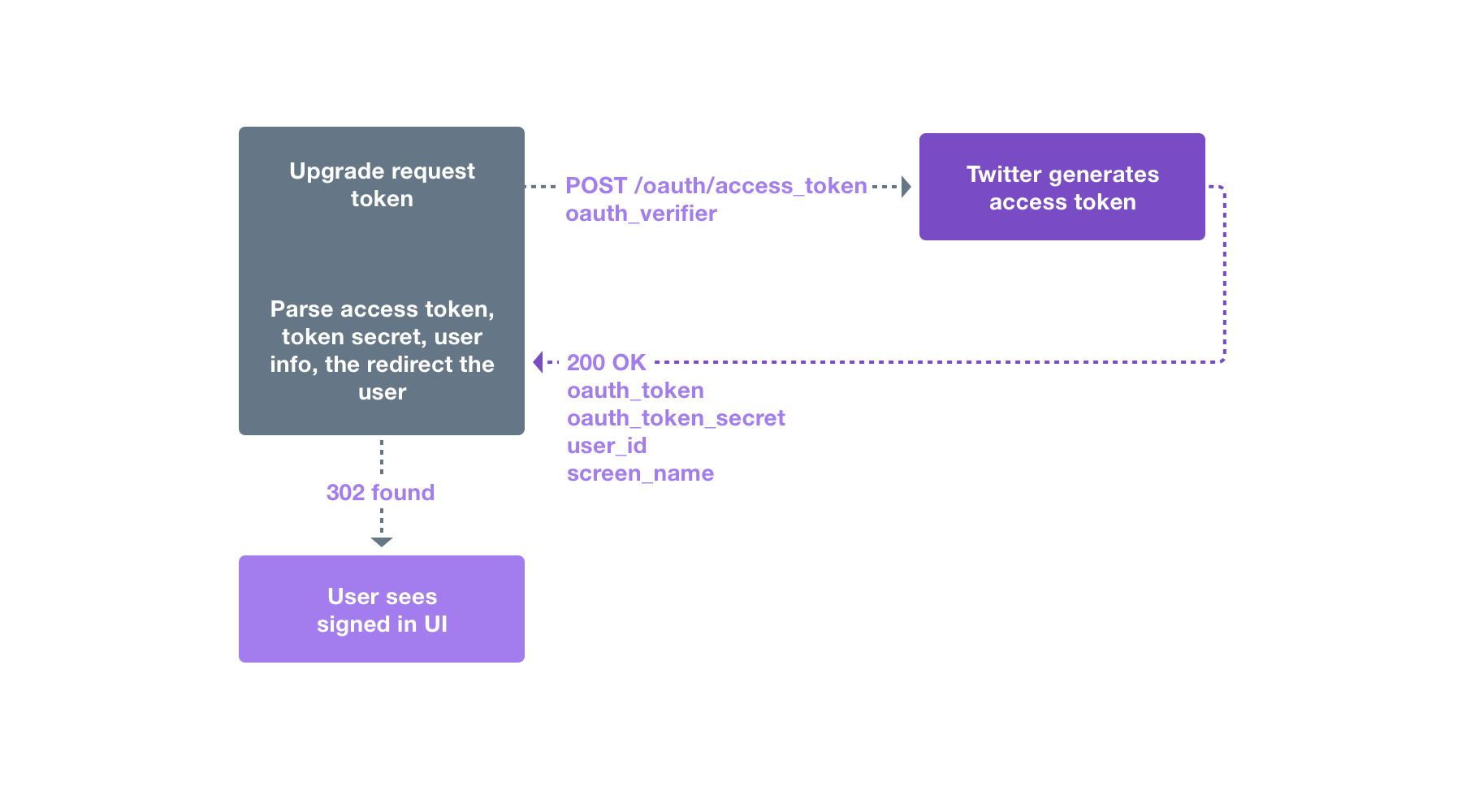
「Twitterでログイン」を実装する3つのステップである、リクエストトークンの取得、ユーザーのリダイレクト、リクエストトークンのアクセストークンへの変換を以下に示します。