Embedded Tweets bring your pick of content from X into your website articles. An embedded Tweet includes photos, video and cards media created for display on X, and can even stream live video from Periscope. All aspects of X’s display requirements are handled for you by using our tools; author attribution, Tweet actions, hashtags, mentions, and other key components of the X experience.
Sunsets don't get much better than this one over @GrandTetonNPS. #nature #sunset pic.twitter.com/YuKy2rcjyU
— US Department of the Interior (@Interior) May 5, 2014
An embedded Tweet consists of two parts: An HTML snippet hosted in your web page, and the X for Websites JavaScript to transform that code into a fully-rendered Tweet. You can copy embedded Tweet markup generated from the Tweet menu on x.com or TweetDeck, paste a URL into a supporting CMS, or add a Tweet to the page programmatically using a JavaScript factory function.
Embed from x.com
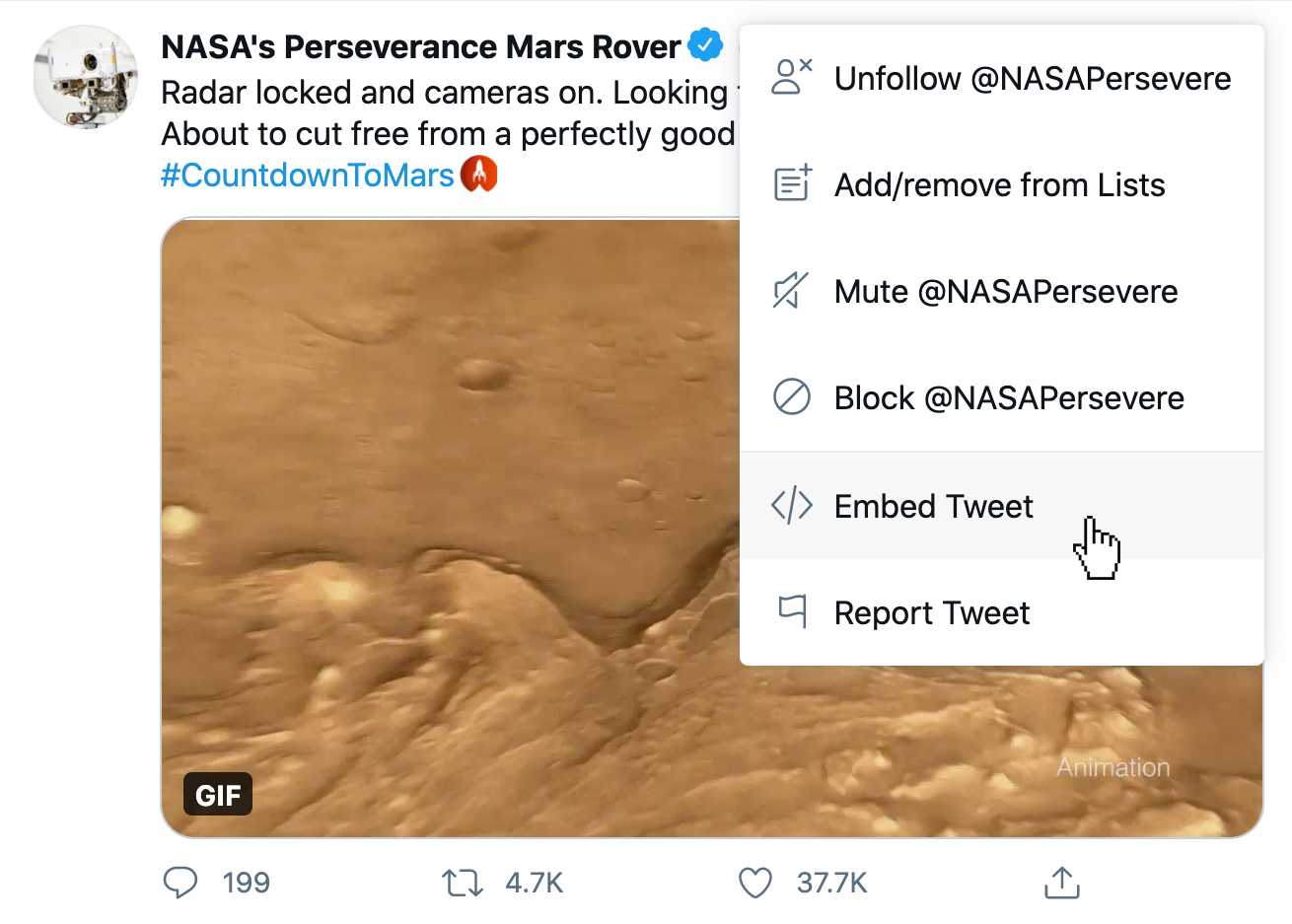
Every Tweet displayed on x.com and in TweetDeck includes an embed code to easily copy-and-paste into your webpage. Activate the Tweet menu and select “Embed Tweet” to generate markup to include on your webpage:

Convert Tweet URLs using oEmbed
Programmatically convert a Tweet URL into embedded Tweet markup using the oEmbed API. Make embedding a Tweet in your CMS or app as simple as pasting a Tweet URL.
https://publish.twitter.com/oembed?
url=https://twitter.com/Interior/status/463440424141459456
Our CMS best practices guide describes common patterns for sites adding software support for embedded Tweets.
Customize Tweet display
Customize an embedded Tweet for your site’s visual design and display preferences by including extra parameters in your embedded Tweet HTML.
Match your site’s color scheme
An embedded Tweet supports light and dark color themes. Customize X widgets at the page-level with <meta> elements or add data-* attributes to individual generated <blockquote> elements.
View our embedded Tweet reference documentation for a full list of embedded Tweet options.
Don’t show previous Tweet in conversation thread
A Tweet may be in reply to another Tweet. By default, we include a summary of the previous Tweet in the conversation to provide context.
Default View
@WilliamShatner Good day, Captain. #ISS is in standard orbit and Commander Swanson has the conn. Hope you’re having a great weekend!
— NASA (@NASA) August 2, 2014
conversation = none
@WilliamShatner Good day, Captain. #ISS is in standard orbit and Commander Swanson has the conn. Hope you’re having a great weekend!
— NASA (@NASA) August 2, 2014
Set an oEmbed query parameter of hide_thread=true or add a data-conversation="none" attribute to the resulting <blockquote> element to prevent the display of a parent Tweet.
Hide photos, videos, and Cards
A Tweet may include a photo, video, or link to or other content supporting a Card. By default, this media is displayed in embedded Tweets. You can hide this media if editorially desired.
Default View
Sunsets don't get much better than this one over @GrandTetonNPS. #nature #sunset pic.twitter.com/YuKy2rcjyU
— US Department of the Interior (@Interior) May 5, 2014
cards = hidden
Sunsets don't get much better than this one over @GrandTetonNPS. #nature #sunset pic.twitter.com/YuKy2rcjyU
— US Dept of Interior (@Interior) May 5, 2014
Set an oEmbed query parameter of hide_media=true or add a data-cards="hidden" attribute to the resulting <blockquote> element to prevent expanded content display.
Customize Alignment
An embedded Tweet is aligned left by default. The Tweet can be center or right aligned if preferred using the align customization. While historically CSS provides numerous hacks for centering content on a web page, this is the recommended and official supported method.
Default View
Sunsets don't get much better than this one over @GrandTetonNPS. #nature #sunset pic.twitter.com/YuKy2rcjyU
— US Department of the Interior (@Interior) May 5, 2014
align = center
Sunsets don't get much better than this one over @GrandTetonNPS. #nature #sunset pic.twitter.com/YuKy2rcjyU
— US Department of the Interior (@Interior) May 5, 2014
align = right
Sunsets don't get much better than this one over @GrandTetonNPS. #nature #sunset pic.twitter.com/YuKy2rcjyU
— US Department of the Interior (@Interior) May 5, 2014
Render a Tweet with JavaScript
Our widget JavaScript scans the DOM on execution, converting blockquote.twitter-tweet elements into fully-rendered embedded Tweets based on element content.
If dynamically inserting new content into a page, pass the new document fragment to twttr.widgets.load() to initialize embedded Tweet content.
To directly render an embedded Tweet at runtime use the twttr.widgets.createTweet() function.