Log in with X
Use Log in with X, also known as Sign in with X, to place a button on your site or application which allows X users to enjoy the benefits of a registered user account in as little as one click. This works on websites, iOS, mobile, and desktop applications.

Features
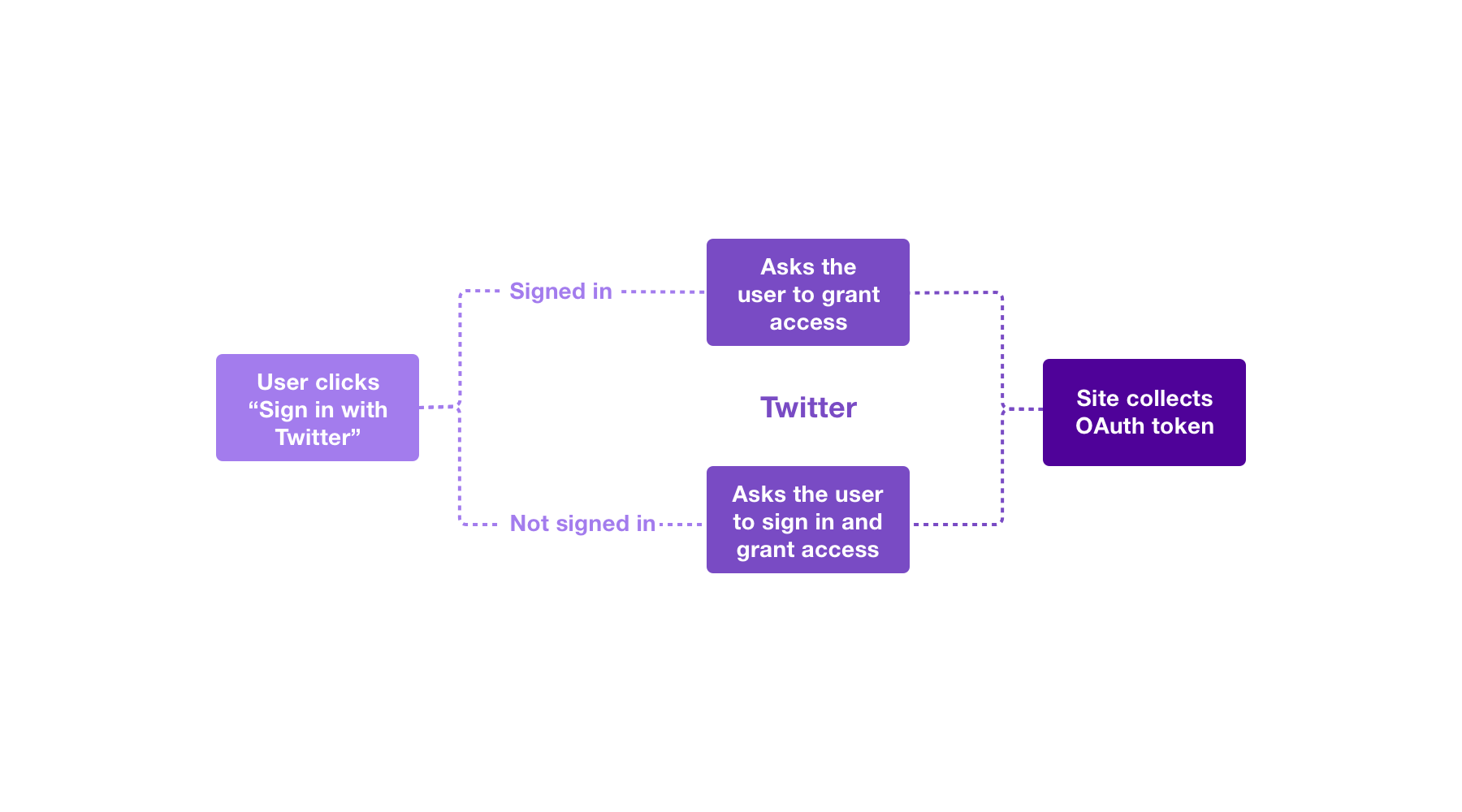
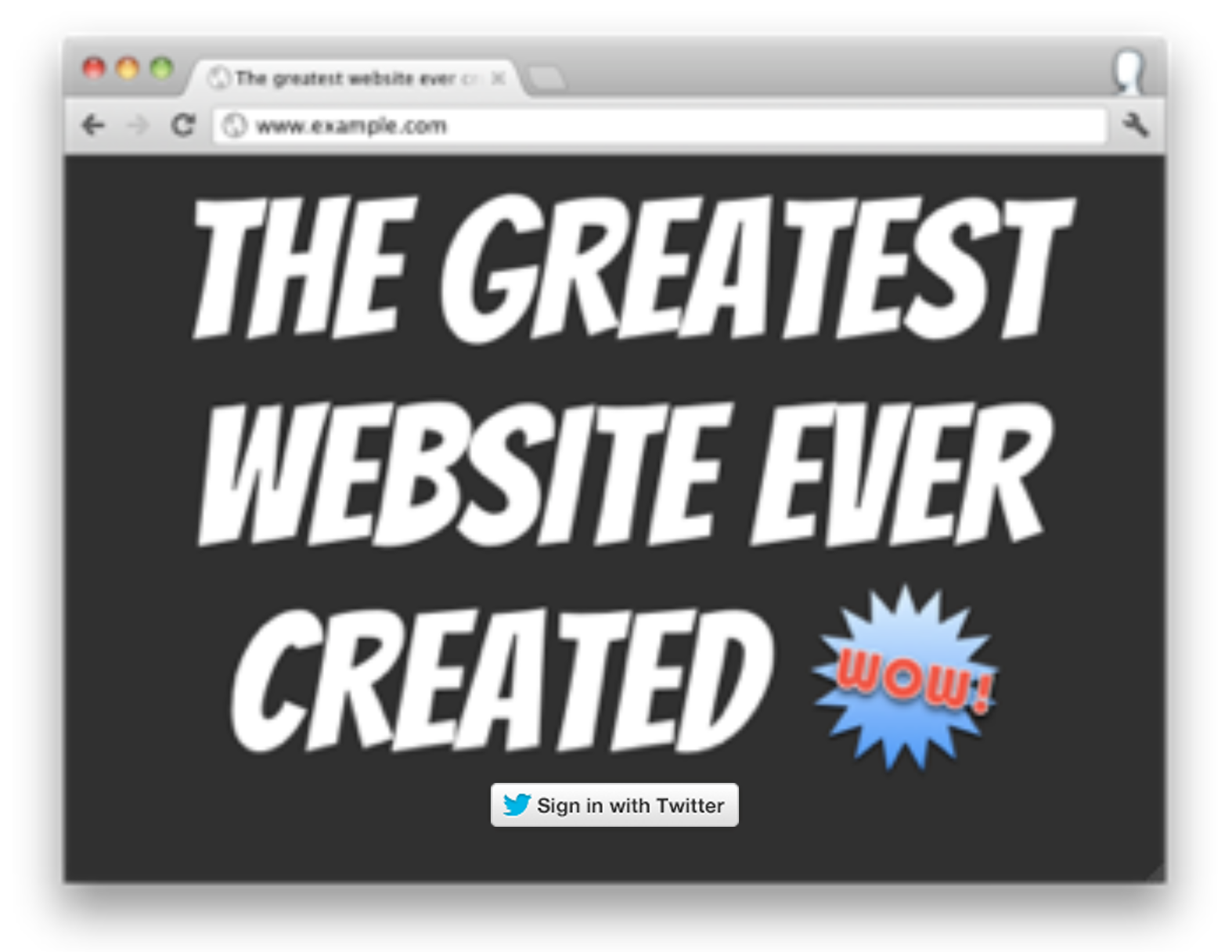
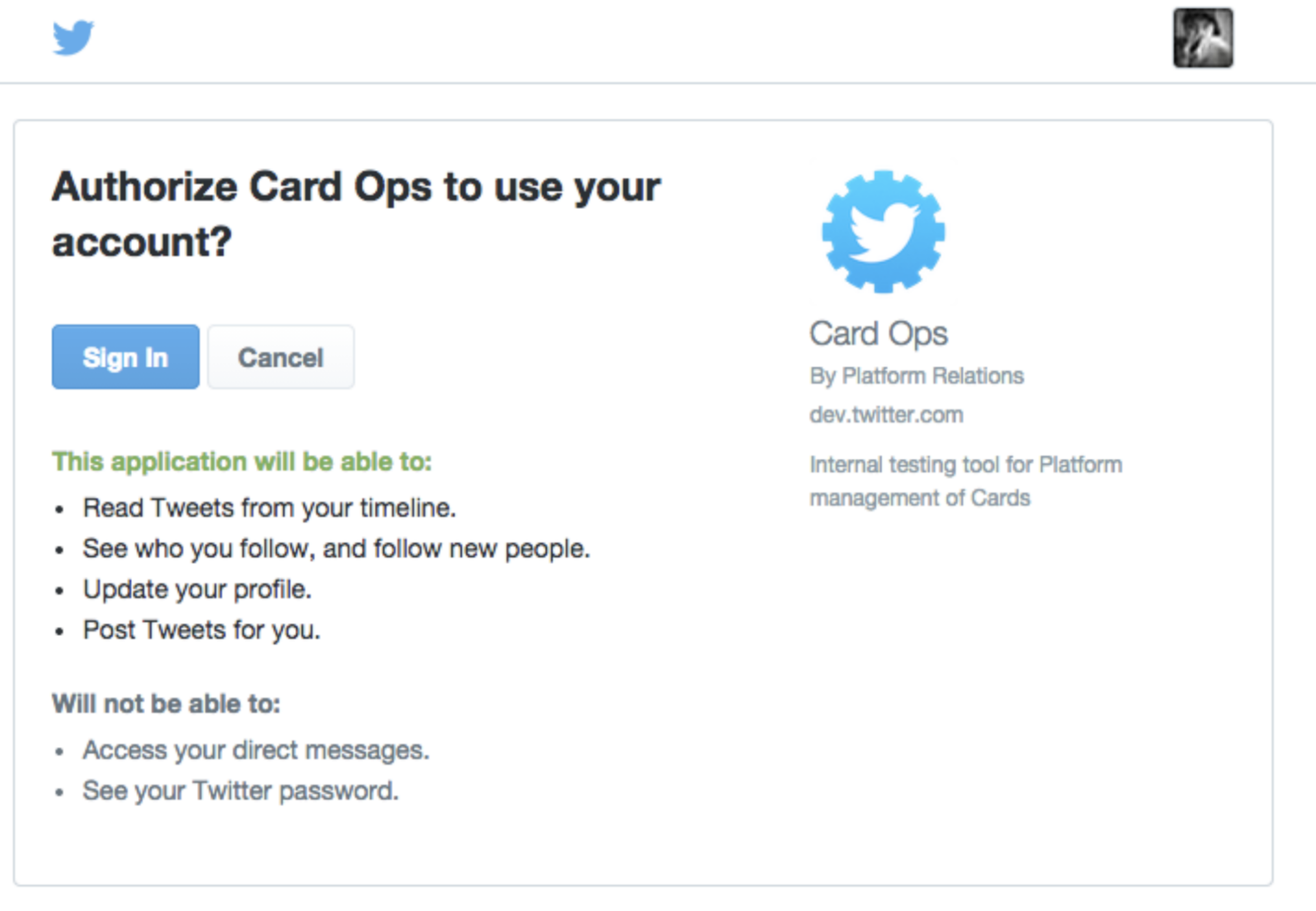
- Ease of use - A new visitor to your site only has to click two buttons in order to log in for the first time.
- X integration - The Log in with X flow can grant authorization to use X APIs on your users' behalf.
- OAuth based - A wealth of client libraries and example code are compatible with the Log in with X API.
Available for
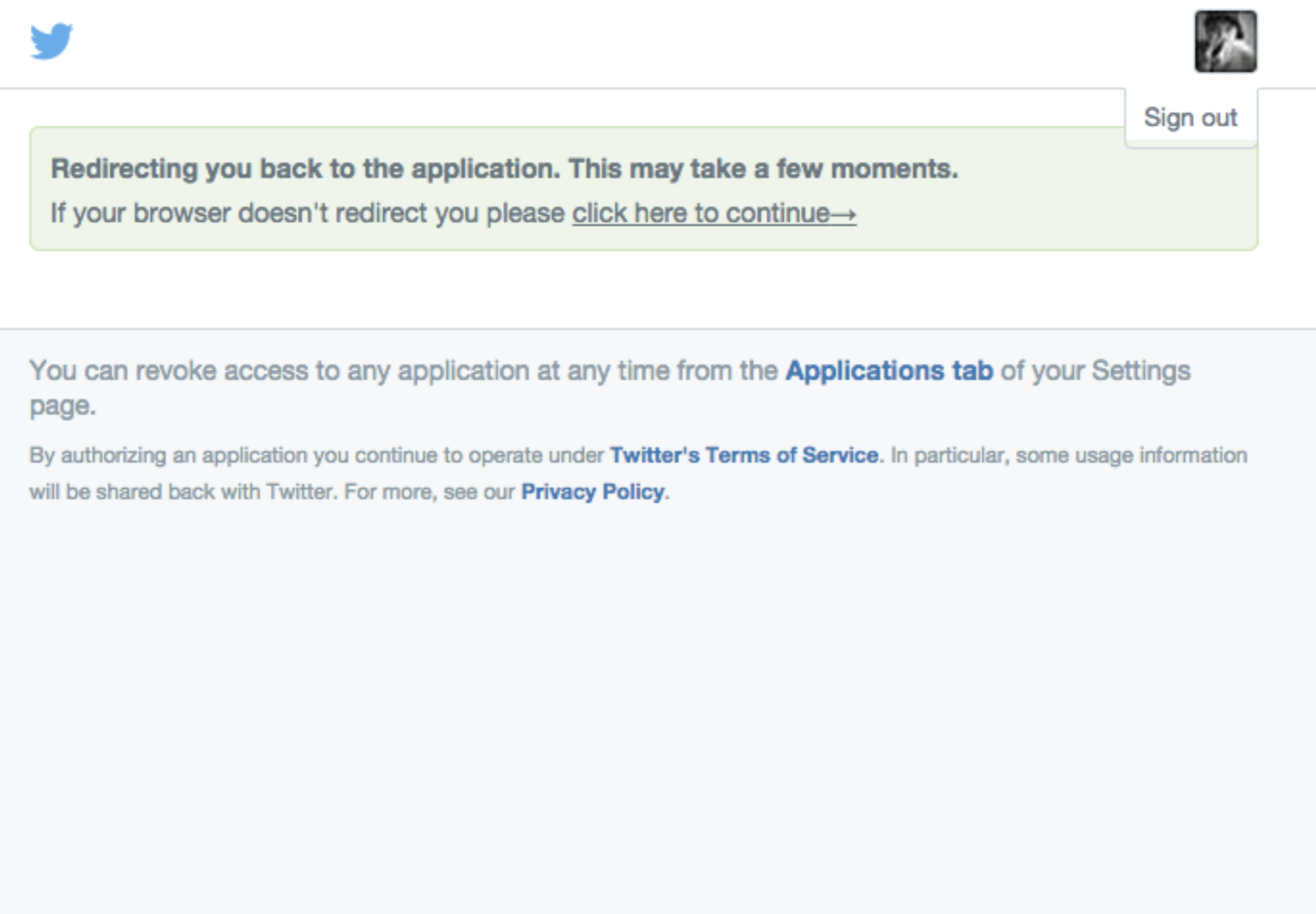
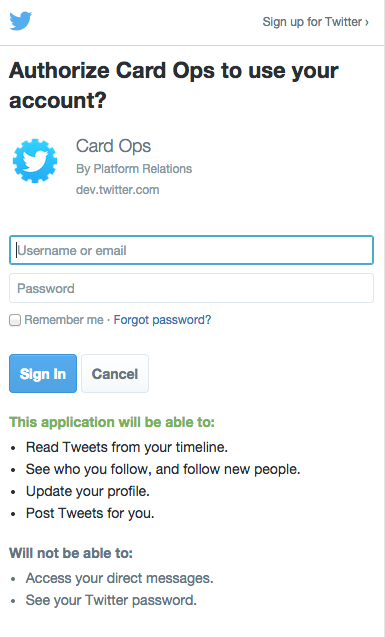
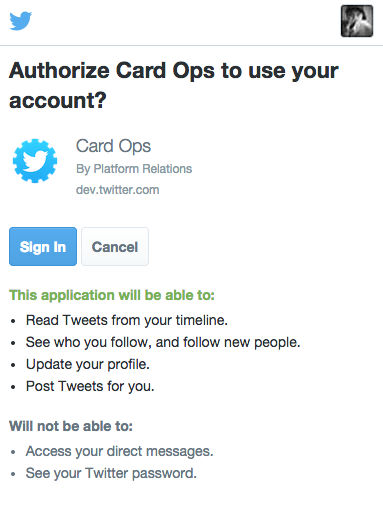
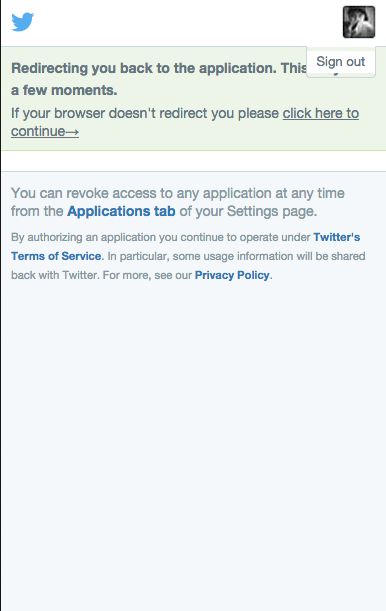
- Browsers - If your users can access a browser, you can integrate with Log in with X. Learn about the browser sign in flow.
- Mobile devices - Any web-connected mobile device can take advantage of Log in with X. Learn about the mobile sign in flow.
Implementing Log in with X
The browser and mobile web implementations of Log in with X are based on OAuth. This page demonstrates the requests needed to obtain an access token for the sign in flow.
To use the “Log in with X" flow, please go to your X app settings and ensure that the "Allow this app to be used to Sign in with X?” option is enabled.
This page assumes that the reader knows how to sign requests using the OAuth 1.0a protocol. If you want to know how to sign a request, read the Authorizing a request page.
If you want to check the signing of the requests on this page, the consumer secret used is: L8qq9PZyRg6ieKGEKhZolGC0vJWLw8iEJ88DRdyOg. This value is for test purposes and will not work for real requests.
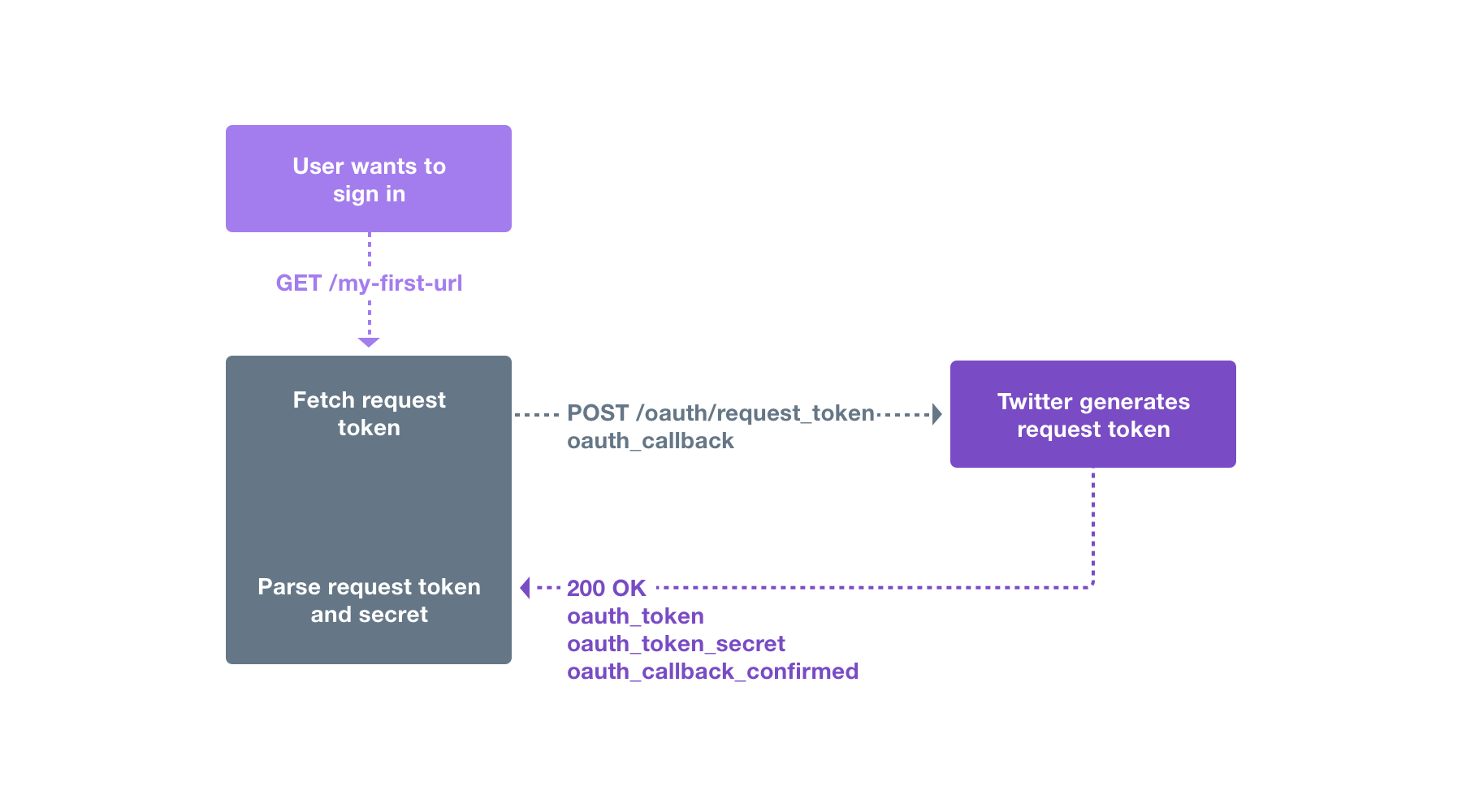
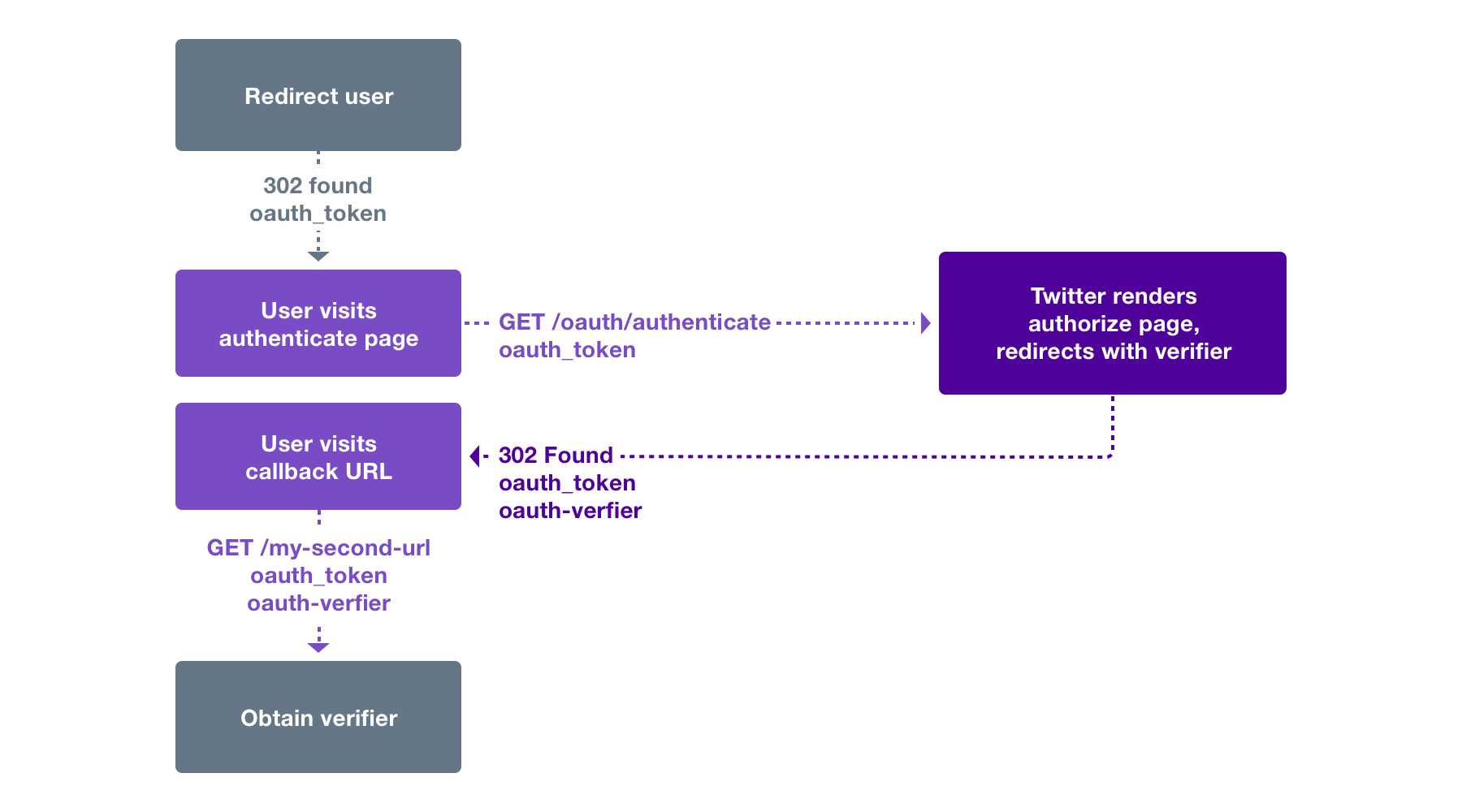
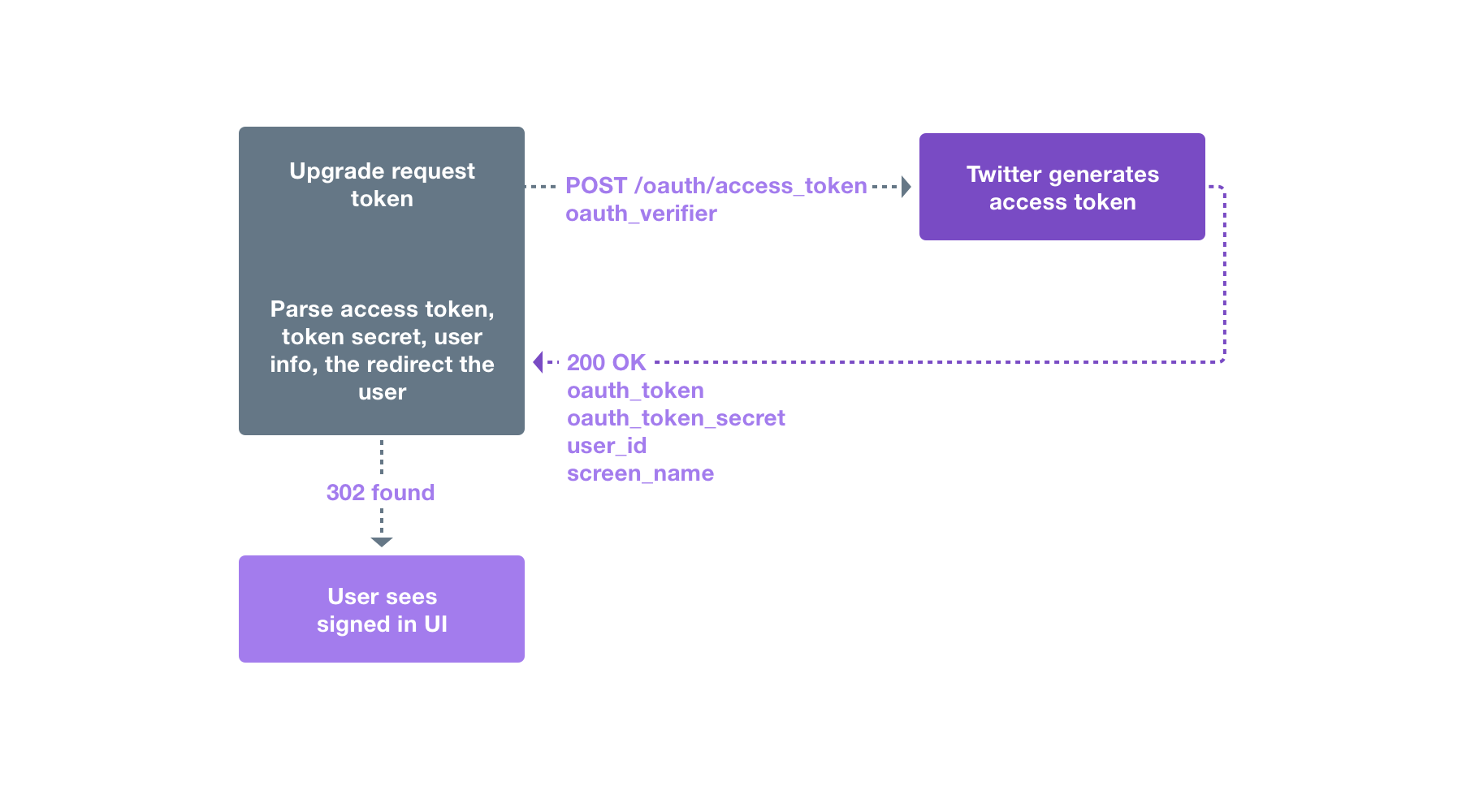
The three steps for implementing Log in with X through obtaining a request token, redirecting a user, and converting a request token into an access token are listed below.